How To Place Personal Advert Banners on Blogger Mobile View
In continuation of the series of tutorials on the customization of Blogger custom mobile view, I have decided to share with you today,how to place advertisement on the mobile view of your blogspot blog.
Placing advert banners of sites, events, businesses etc on the mobile view of your blog can be generating extra income for you online especially if you are able to get advertisers that will be willing to market their product and services to mobile users.
Some advertisers will even be more willing to buy advert spaces on your blog if you let them know that their adverts will display both on the mobile and desktop view of your blog.
How To Get Started
==> Learn how to generate banners online here if you don't have your ad banner handy. Just make sure the width of your ad banner is not more than 300px. 300x50 and 300x250 ad banners are recommended for mobile sites.
Now, let me assume you've saved your ad banner on your PC. You can add it to your Blogger blog using the "Image" gadget or the "HTML/Javascript" gadget.
==> Log in to your Blogger dashboard, go to "Layout" and click on "Add a gadget"
*** If you want it to appear at the top of your mobile view, add the gadget to the header section. If you want it down the mobile view, add it to the sidebar or footer section.
Using HTML/Javascript Gadget
If you want to use the "HTML/Javascript" gadget (recommended), upload your banner somewhere, copy the image code and paste it in the gadget. The code for your banner should be similar to the one below:
<a href="http://http://edwardjaleyemi.blogspot.com.ng/p/advertise.html" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZsSu5nEeKdznSn3ealpLnqb5pBw8hzKbPxRu3VKVtXomo94_hNwYd1fUMvj5MTZm1KUqDXjeecn-kFrReTdmHS_XQp2rP5b-9su2mfQ8vfXxbUUOo37_mgRNkeJD_eJncZvXofeYVlN_M/s1600/advertise+here.png" width="300px" height="250px"/></a>
You can read how to use Blogger.com to host your banners here.
Using "Image" Gadget
If you want to use the "Image" gadget, browse your computer for the banner, upload it, then add the URL of where it will link to in the space provided.
Ensure the banner fits in perfectly into the section you are adding it to. i.e do not add 300x50 ad banner to your sidebar which is just 120px in width.
What Next?
==> After adding the banner to your blog, click the "edit" link under "HTML" or "Image" gadget. Get the widget ID (eg HTML10 or Image1) from the URL bar as seen in the screenshot below and take note of it.
==> Go to "Template". Under "Mobile", select "Yes. Show mobile template on mobile devices" and choose "Custom" from the "choose mobile template" dropdown box.
==> Save your settings.
Now, we need to activate the Banner to be displayed on the Blogger mobile view.
==> Go to "Template" > "Edit HTML"
==> Click on the "Jump to Widget" tab and click on the widgetID of the banner you added to your blog earlier. This will take you to the code of the widget in your HTML.
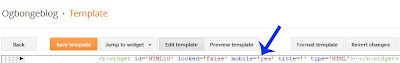
==> Add mobile='yes' to the line of code as seen in the screenshot below:
==> SAVE your template.
View the mobile view of your blog by adding ?m=1 to your blog address eg www.ogbongeblog.com?m=1 and you should see the Banner been displayed on the mobile view.
NOTE
If you want it to display ONLY on the mobile view and not on the desktop view, use mobile='only' but if you do this, you will keep seeing an error message anytime you want to re-arrange the widgets on your blog layout.
Please, relay your comments, contribution etc via the comment form below.
Don't forget to share this with your friends.
You might be interested in "how to place Advertise Here banners on Blogspot blogs" and you can read more Blogger tips here.


Comments